In the US, 20% of searches occur on Google Images, underscoring the importance of carefully selecting images for web content. Google advises optimizing images according to its guidelines to boost rankings in Google Images search results. Image SEO, often an overlooked aspect of on-page SEO, is essential for website visibility and search engine rankings. It involves adjusting image characteristics and integrating alt text and keywords to ensure search engines can effectively “read” and index them. Ignoring these practices can severely impact a webpage’s ability to attract links, climb in rankings, and generate organic traffic, given the weight Google Image Search places on these factors.
Use Descriptive, Keyword-Rich File Names
Think of your image file names as silent but potent marketers for your content. They whisper to search engines about the relevance of your content, thereby bolstering your SEO prowess. It’s a URL that Google will discover on your page, so why not make it easy to understand? Here are some guidelines to follow:
- Articulate Clearly: Choose file names that paint a vivid picture of the image content.
- Keyword Harmony: Seamlessly weave relevant keywords into your file names, evoking the essence of your content without overdoing it.
- Syntax Precision: Embrace hyphens (e.g., sunrise-over-grand-canyon.jpg) as your go-to word separators to maintain clarity and readability.
Prioritize Image Size & Compression
The tug-of-war between image quality and file size is real. Striking a harmonious balance is key to keeping both your audience captivated and your page loading times swift. Thankfully, a variety of plugins and 3rd party services allow you to resize and compress images appropriately while retaining their quality. At Octiv Digital, we’re happy to partner with Tinify to handle image compression. This plugin resizes your existing image library and sets rules for future image uploads.
When it comes to compression and resizing, there are a few things to keep in mind:
- Smart Resizing: Tailor your images to fit their display stage on your site, avoiding unnecessary digital weight.
- Compression Wizardry: Employ tools adept at squeezing bytes and enhancing speed without casting a spell of blurriness over your images.
- Quality-Speed Tango: Regularly engage in the dance of testing, ensuring your images glide gracefully between quality and loading speed. Use tools like Pagespeed Insights or GTMetrix to see how your site performs.
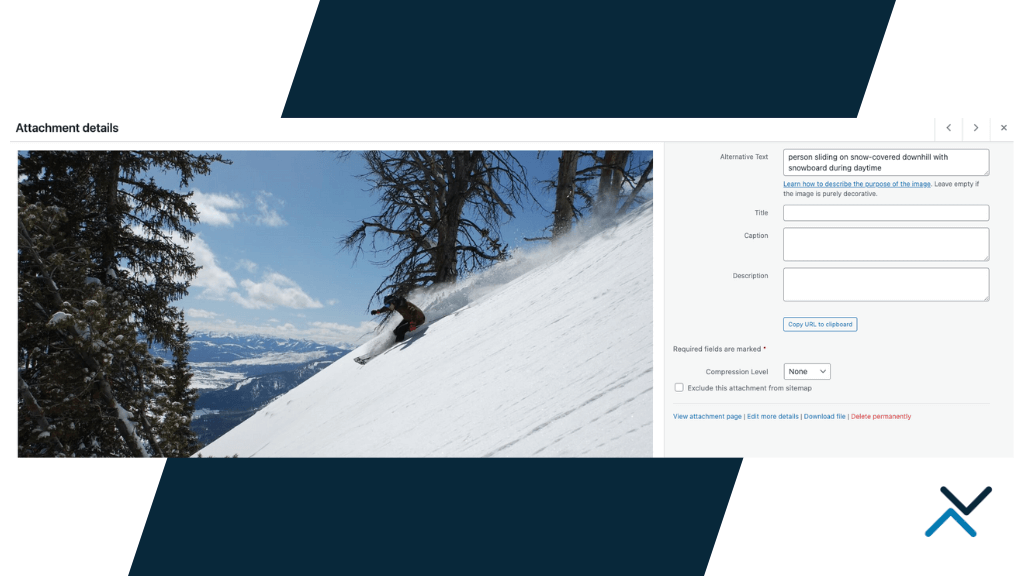
Implement Alt Text Effectively
Alt text is your image’s narrative voice to the visually impaired and search engines, turning blocks of invisible space into important information. Not only is this an important step for Google to further understand the content of your page, but it’s also key to achieving ADA compliance on your website.
There a few guidelines to remember with alt text:
- Descriptive Precision: Narrate what the image depicts, serving as a faithful storyteller for those who rely on screen readers. Keywords are important, but avoid spammy-looking text and don’t make the text too long.
- Contextual Relevance: Ensure your alt text aligns harmoniously with the surrounding content, contributing meaningfully to the overall narrative. Images serve as an important element of a page, so be sure the image and its alt text is relevant to the content around it.
Most website platforms now include fields for inputting alt text due to their SEO value. Let us know if you need help finding this field in your content management system where your images are managed. Be sure also to verify the output on the front-end or through an SEO tool like Screaming Frog.
Choose the Right Image Format
Images for the web are available in a few different formats. The most common are JPEG, PNG, and GIF. JPEGs are great for photographs as they offer high quality while keeping file size small. PNGs are better for graphics or images with transparency. GIFs are best used for simple animations. Different quality levels correlate to smaller or larger file sizes, which can lend itself to performance issues that negatively impact SEO.
When selecting an image format, consider the purpose and type of image you are using. For photographs, JPEGs are typically the best choice. If you have a transparent background or need a higher-quality image for printing, PNGs would be more suitable. GIFs should only be used for simple animations or graphics with limited colors.
Leverage Responsive Images
Responsive images are like chameleons, adeptly adjusting to the habitat of diverse screens, ensuring your content looks impeccable everywhere. Use the responsive design functionality of your website builder to make sure they fit in a variety of screen sizes and widths. While this is recommended for SEO, it’s also a user-experience must-have.

Website building tools like Elementor, Divi and other popular non-Wordpress platforms have controls built directly into their editing tools to ensure responsive images. Be sure to always test on a few different devices.
Utilize Image Sitemaps
Image sitemaps are the treasure maps guiding search engines to the hidden gems of your content, enhancing the discoverability of your visual assets. Google images and Bing images can crawl image sitemap files to better understand the context of the images on your site. They’ll also use it to index images in their respective search repositories.
Popular SEO tools like Yoast and RankMath have built-in tools to manage XML image sitemaps. If your content management system doesn’t have this feature, you’ll want to create the XML through a crawling tool (we prefer Screaming Frog for this).
Opt for Lazy Loading
Lazy loading is the art of patience, strategically revealing visuals at the opportune moment, ensuring a swift and captivating performance. Lazy loading impacts SEO because it defers the loading of image assets until the user scrolls over them. It improves the performance and user experience of the site, win win. This is usually a feature of caching plugins like Nitropack, Breeze (from Cloudways) and similar optimization tools.
There are a couple of web technologies at play with lazy loading:
- Native Loading: Embrace the simplicity of the loading=”lazy” attribute for a native approach to this graceful strategy. This attribute tells the browser to only load images when they are within the user’s view, reducing unnecessary loading and improving page speed.
- JavaScript Libraries: For a more robust lazy loading option, there are JavaScript libraries available such as LazyLoad or Blazy. These libraries offer more customization options for lazy loading and can be used for images, videos, iframes, and other elements on a webpage.
Be sure to check which option is best with your web server.
Prioritize Image Optimizations As Part of Your SEO Strategy
Embarking on this journey of image optimization is not merely about enhancing aesthetics but weaving a tapestry of strategic, SEO-friendly practices. It’s a commitment to crafting a user experience that’s as seamless as it is beautiful, ensuring your content not only captures the eye but also the discerning algorithms of search engines.
Enhance your image optimization by adopting these practices, and this approach goes beyond visual enhancement; it’s about infusing your website with strategic SEO practices. It’s a commitment to crafting a user experience that appeals to both your audience and search engines.
As always, let us know if you have any questions about these image optimization tips.